
La etiqueta necesario para evitar el Contenido Duplicado
La etiqueta canonical es una etiqueta HTML que se utiliza para indicar a los motores de búsqueda que una página web especifica es la versión «canonical» o «oficial» de un contenido en particular. Esto es útil en situaciones en las que un mismo contenido puede estar disponible en varias URL diferentes, como cuando un sitio web tiene una versión móvil y una versión de escritorio, o cuando un contenido está disponible a través de distintos dominios o subdominios.
Utilizar la etiqueta canonical ayuda a evitar la duplicación de contenido y a asegurar que los motores de búsqueda indexen la versión correcta de un contenido. Esto puede mejorar la efectividad de los esfuerzos de SEO al hacer que los motores de búsqueda den prioridad a la versión «canonical» del contenido en lugar de a versiones duplicadas. También puede ayudar a evitar problemas de penalización por contenido duplicado.
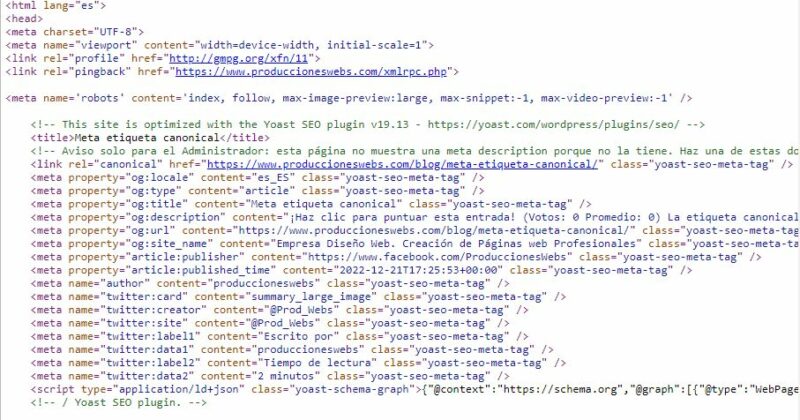
Para utilizar la etiqueta canonical, se agrega un enlace en la sección head de la página web que se desea marcar como la versión «canonical» del contenido. El enlace debe apuntar a la URL de la versión «canonical» del contenido. Por ejemplo:
<link rel="canonical" href="https://www.produccioneswebs.com/blog/meta-etiqueta-canonical/">
En este ejemplo, la página web que incluye la etiqueta canonical está indicando que es la versión «canonical» del contenido disponible en la URL «https://www.produccioneswebs.com/articulo-original«. Esto indica a los motores de búsqueda que deben indexar y dar prioridad a esta versión del contenido en lugar de a cualquier otra versión que pueda estar disponible en otras URL.